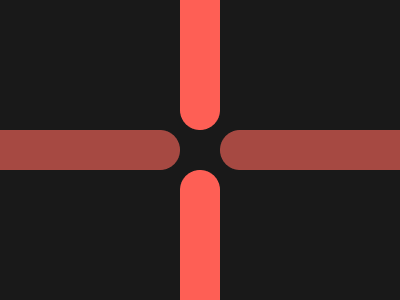
CSSBattle 15.84: Junction Solution
Grid, transforms, flip
Approach
4 sticks placing clock-wise
Flip horizontally or vertically with negative scaleX or scaleY value of -1
Result: 100% match
Implementation
1<div class="container">2 <div class="stick"></div>3 <div class="stick"></div>4 <div class="stick"></div>5 <div class="stick"></div>6</div>7<style>8 body {9 margin: 0;10 background: #191919;11 display: flex;12 height: 100%;13 justify-content: center;14 align-items: center;15 }16 .container {17 display: grid;18 place-items: center;19 }20 .stick {21 grid-area: 1/1;22 width: 40px;23 height: 200px;24 border-bottom-left-radius: 40px;25 border-bottom-right-radius: 40px;26 }27 .stick:nth-child(1) {28 background: #fe5f55;29 transform: translateY(-120px);30 }31 .stick:nth-child(2) {32 background: #a64942;33 transform: translateX(120px) rotate(90deg);34 }35 .stick:nth-child(3) {36 background: #fe5f55;37 transform: translateY(120px) scaleY(-1);38 }39 .stick:nth-child(4) {40 background: #a64942;41 transform: translateX(-120px) rotate(-90deg) scaleX(-1);42 }43</style>
Other Battle #15 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 15.83: Supernova
Grid, transforms
Previous Post
LeetCode: Reverse Bits
String manipulation