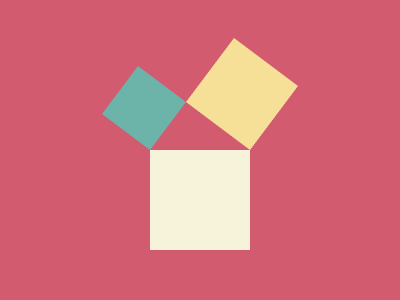
CSSBattle 15.85: Pythagoras Solution
Pseudo-element, transform
Approach
Create center square
Use :before and :after to create left and right one
Keep in mind about the order in transform
Result: 100% match
Implementation
1<div class="square"></div>2<style>3 body {4 margin: 0;5 background: #d25b70;6 display: flex;7 height: 100%;8 justify-content: center;9 align-items: center;10 }11 .square {12 width: 100px;13 height: 100px;14 background: #f7f3da;15 margin-top: 100px;16 position: relative;17 }18 .square:before {19 content: "";20 position: absolute;21 width: 60px;22 height: 60px;23 background: #6cb3a9;24 transform: translate(-36px, -72px) rotate(37deg);25 }26 .square:after {27 content: "";28 position: absolute;29 width: 80px;30 height: 80px;31 right: 0;32 background: #f6df96;33 transform: translate(32px, -96px) rotate(37deg);34 }35</style>
Other Battle #15 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 16.90: Eclipse
Variables, stacking, border, translate
Previous Post
CSSBattle 15.86: Stairway
Pseudo-classes, variable, flexbox