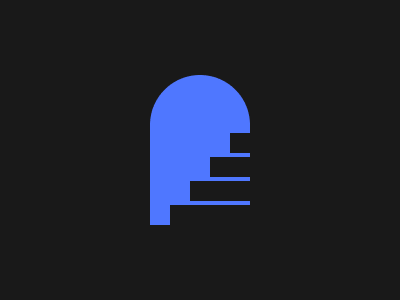
CSSBattle 15.86: Stairway Solution
Pseudo-classes, variable, flexbox
Approach
Elements: door, stairs
Use flexbox to position staiway
Result: 100% match
Implementation
1<div class="door">2 <div class="stairs">3 <div class="stair"></div>4 <div class="stair"></div>5 <div class="stair"></div>6 <div class="stair"></div>7 </div>8</div>9<style>10 body {11 margin: 0;12 background: #191919;13 display: flex;14 height: 100%;15 justify-content: center;16 align-items: center;17 }18 .door {19 width: 100px;20 height: 150px;21 background: #4f77ff;22 position: relative;23 border-top-left-radius: 50px;24 border-top-right-radius: 50px;25 }26 .stairs {27 position: absolute;28 bottom: 0;29 right: 0;30 display: flex;31 flex-direction: column;32 align-items: flex-end;33 }34 .stair {35 height: 20px;36 background: #191919;37 }38 .stairs > .stair:not(:last-child) {39 margin-bottom: 4px;40 }41 .stair:nth-child(1) {42 --n: 1;43 }44 .stair:nth-child(2) {45 --n: 2;46 }47 .stair:nth-child(3) {48 --n: 3;49 }50 .stair:nth-child(4) {51 --n: 4;52 }53 .stair {54 width: calc(var(--n) * 20px);55 }56</style>
Other Battle #15 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 15.85: Pythagoras
Pseudo-element, transform
Previous Post
CSSBattle 15.83: Supernova
Grid, transforms