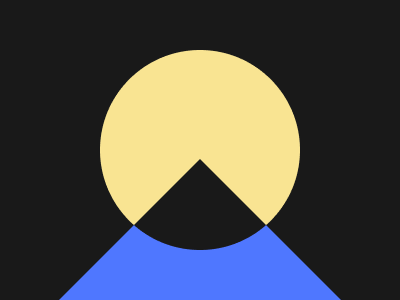
CSSBattle 16.89: Summit Solution
Pseudo-element, overflow, clip path
Approach
Elements: circle (two), triangle
First I thought this would involve the use of mix-blend, but the final solution was to make use of overflow: hidden;
Result: 100% match
Implementation
1<div class="circle"></div>2<div class="triangle"></div>3<style>4 body {5 margin: 0;6 background: #191919;7 }8 .circle {9 background: #f9e492;10 width: 200px;11 height: 200px;12 position: absolute;13 top: 50%;14 left: 50%;15 transform: translate(-50%, -50%);16 border-radius: 100%;17 }18 .triangle {19 position: absolute;20 top: 234px;21 left: 50%;22 transform: translate(-50%, -50%);23 width: 300px;24 height: 150px;25 background: #4f77ff;26 clip-path: polygon(50% 0, 0% 100%, 100% 100%);27 overflow: hidden;28 }29 .triangle::after {30 content: "";31 background: #191919;32 width: 200px;33 height: 200px;34 position: absolute;35 left: 50%;36 transform: translate(-50%, -109px);37 border-radius: 100%;38 }39</style>
Other Battle #16 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 16.92: Squeeze
Flexbox, pseudo elements, positioning
Previous Post
CSSBattle 16.90: Eclipse
Variables, stacking, border, translate