CSSBattle 16.92: Squeeze Solution
Flexbox, pseudo elements, positioning
Approach
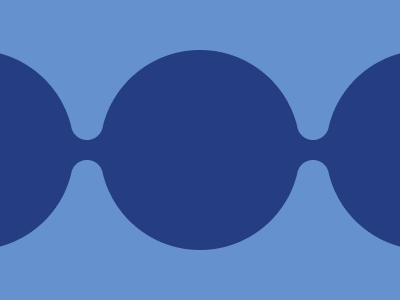
Elements: 3 circles, 2 connected lines with 2 circle pseudo elements
Result: 100% match
Implementation
1<div class="absolute-center">2 <div class="flex">3 <div class="circle"></div>4 <div class="circle"></div>5 <div class="circle"></div>6 </div>7 <div class="absolute-center flex">8 <div class="line"></div>9 <div class="line"></div>10 </div>11</div>12<style>13 body {14 margin: 0;15 background: #6592cf;16 }17 .absolute-center {18 position: absolute;19 width: auto;20 top: 50%;21 left: 50%;22 transform: translate(-50%, -50%);23 }24 .flex {25 display: flex;26 }27 .circle {28 width: 200px;29 height: 200px;30 border-radius: 100%;31 background: #243d83;32 }33 .circle:not(:first-of-type) {34 margin-left: 26px;35 }36 .line {37 position: relative;38 width: 50px;39 height: 40px;40 background: #243d83;41 }42 .line:not(:first-of-type) {43 margin-left: 176px;44 }45 .line:before {46 content: "";47 position: absolute;48 width: 31.5px;49 height: 31.5px;50 border-radius: 100%;51 background: #6592cf;52 top: 50%;53 left: 50%;54 transform: translate(-50%, -41.5px);55 }56 .line:after {57 content: "";58 position: absolute;59 width: 31.5px;60 height: 31.5px;61 border-radius: 100%;62 background: #6592cf;63 top: 50%;64 left: 50%;65 transform: translate(-50%, 10px);66 }67</style>
Other Battle #16 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 16.91: Reflection
Stacking, positioning
Previous Post
CSSBattle 16.89: Summit
Pseudo-element, overflow, clip path