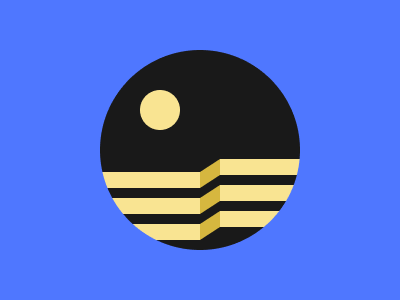
CSSBattle 16.93: Great Wall Solution
Overflow, skew, margin, flex
Approach
Element:
- 1 circle as container
- 1 circle as moon
- 3 lines, each line consists of 3 paths
Positioning with margin, flex without shrinking, translate
Result: 100% match
Implementation
1<div class="container">2 <div class="circle"></div>3 <div class="line-container">4 <div class="line">5 <div class="line-1"></div>6 <div class="line-2"></div>7 <div class="line-3"></div>8 </div>9 <div class="line">10 <div class="line-1"></div>11 <div class="line-2"></div>12 <div class="line-3"></div>13 </div>14 <div class="line">15 <div class="line-1"></div>16 <div class="line-2"></div>17 <div class="line-3"></div>18 </div>19 </div>20</div>21<style>22 body {23 margin: 0;24 background: #4f77ff;25 display: flex;26 justify-content: center;27 align-items: center;28 }29 .container {30 width: 200px;31 height: 200px;32 background: #191919;33 border-radius: 100%;34 position: relative;35 overflow: hidden;36 }37 .circle {38 width: 40px;39 height: 40px;40 border-radius: 100%;41 background: #f9e492;42 margin-top: 40px;43 margin-left: 40px;44 }45 .line-container {46 margin-top: 42px;47 }48 .line-container > .line:not(:first-child) {49 margin-top: 10px;50 }51 .line {52 display: flex;53 }54 .line-1 {55 width: 100px;56 height: 16px;57 background: #f9e492;58 flex-shrink: 0;59 }60 .line-2 {61 width: 20px;62 height: 16px;63 background: #d6b73f;64 transform: skewY(-33deg) translateY(-6.5px);65 flex-shrink: 0;66 }67 .line-3 {68 width: 100px;69 height: 16px;70 background: #f9e492;71 transform: translateY(-13px);72 flex-shrink: 0;73 }74</style>
Other Battle #16 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
CSSBattle 16.96: Mandala
Multiple background images, gradient
Previous Post
CSSBattle 16.94: Ripples
9 stacked circles