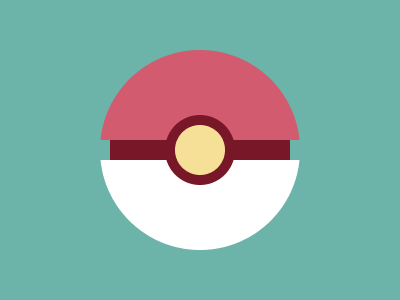
CSSBattle 16.95: Pokeball Solution
Multiple background images, gradient
Approach
Background images: 1 for container, 1 for 2 half circles, 1 for button, 1 for thin body (small part behind button)
Result: 100% match
Implementation
1<style>2 body {3 background: radial-gradient(4 35px circle at center,5 #f6df96 25px,6 #781728 0 35px,7 transparent8 ), radial-gradient(100px circle at center, transparent 100px, #6cb3a9),9 linear-gradient(to bottom, #d25b70 140px, transparent 0 160px, #ffffff 0),10 linear-gradient(to right, #6cb3a9 110px, #781728 0 290px, #6cb3a9 0);11 }12</style>
Other Battle #16 solutions
References
Comments
Loading comments...
Tags
css
cssbattle
Apply and earn a $2,500 bonus once you're hired on your first job!
Clients from the Fortune 500 to Silicon Valley startups
Choose your own rate, get paid on time
From hourly, part-time, to full-time positions
Flexible remote working environment
A lot of open JavaScript jobs!!
Fact corner: Referred talent are 5x more likely to pass the Toptal screening process than the average applicant.
Still hesitate? Read HoningJS author's guide on dealing with Toptal interview process.
Next Post
LeetCode: Flipping an Image
Bit flip made easy with coercion
Previous Post
CSSBattle 16.96: Mandala
Multiple background images, gradient